Using patterns in Photoshop
Patterns area hidden gem in Photoshop. Here's a short tutorial showing you how to make your own and how to use them in your designs.
Patterns - time to make your own ¶
If you have found the patterns available in Photoshop you probably moved on quite quickly. The library that ships with CS2 is not very inspiring. The good news is that you can make your own patterns that you can use with your own designs.
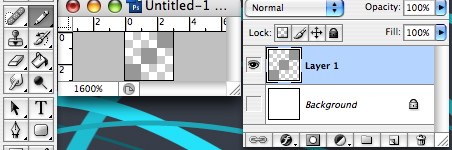
Let’s start by making a simple background that will be useful for backgrounds for websites and buttons. Open a new 3 x 3 image. Create a new layer and turn the visibility of the background off. Next select the pencil tool and a 1px width. Complete a diagonal line like below. The colour I’ve used here is #999999 but you could use anything you like.

To add the pattern to the library go to Edit > Define Pattern. You will need to give you pattern a name. That’s it - the pattern is in your library. You are not limited to graphics - you can use images too if you like.
Using patterns ¶
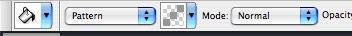
Using patterns is limited only by your imagination but here’s a couple of examples. First let’s say we want to add a background to a website design. Here I’ve created a 200 x 200 pixel image. Select the Paint Bucket Tool (shortcut G) and then look at the options in the top left of your screen. In the second drop down from the left select Pattern and then in the next one choose the pattern you have just created.

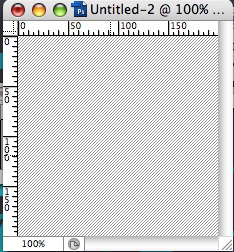
Then in your new image fill the space with your pattern.

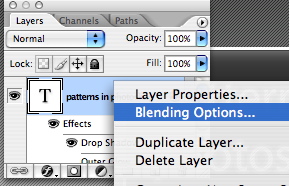
You can use your pattern anywhere in Photoshop. In the example below we’ve added a gradient on top of the background pattern. You will see that the you can even use patterns in text. To do this right click on your text layer and choose blending options. Select pattern overlay and choose your pattern.

You can quickly make some good effects with even the simplest pattern. Already using patterns? Why not share how you use yours and leave a comment.

Tags
Can you help make this article better? You can edit it here and send me a pull request.
See Also
-
Making promotional graphics
A well designed promotional graphic can be a great way to drive traffic through your site. Here's one way to do it. -
Choosing a colour scheme for the web
Choosing a colour scheme, or swatch, is one of the first things you need to do in planning a design. Thankfully Adobe provides a number of tools that make creating and managing swatches simple. -
Curving The Edges of Images in Photoshop
I get a lot of search engine referrals from people looking to create curved images or curved rectangles in Photoshop. So here's a quick tutorial to show you how.