Writing good XHTML and CSS Part 2
The second in a series of good practices for writing XHTML and CSS looking at writing clean, maintainable code and dealing with browser hell problems.
In Part 1 we went over the production environment you will need to write Professional XHTML and CSS. This included software and hardware as some excellent extensions you can get for the Firefox browser. Part two looks at good practices for writing maintainable and lasting code.
Format code cleanly ¶
Whether you are coding on the fly or from a layered Photoshop file it is important to write your code in a manner that is maintainable and readable by others. It is unlikely you will remember what you did in six months time so lay your code out cleanly.
Indent your code from the left edge to allow the reader to follow the flow of a document. In this example of a simple XHTML page indenting tags allows you to follow the page elements.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Example XHTML Page</title>
<style type="text/css" media="screen">
@import "/css/screen.css";
</style>
</head>
<body>
<div id="id-for-css">
<h1>A great big title</h1>
<img
src="/images/some_image.png"
title="An image"
alt="An image"
width="100"
height="200"
/>
</div>
</body>
</html>
The same is true for CSS files. Laying out your files in a consistent manner will help maintain a website in future.
body {
font: 76%/150% "Lucida Grande",
"Lucida Sans", "Trebuchet MS", Tahoma, Verdana, sans-serif color: #333366;
background: url(/images/backgrounds/gradient.png) repeat-x;
}
Comments are good ¶
Indenting code will help you read a document but it won’t help you understand why certain things are there. That’s where comments come in.
It is easy to comment code as you go and it will save you time in the long run:
/* CSS Comment - I can use this to highlight sections of the CSS file or explain sections of code */
<!-- An XTHML comment - I can use this to denote sections or reasons why I have coded things in a certain way -->
Use DOCTYPES ¶
DOCTYPES declare what time of document the web page is. If you don’t declare one then your code won’t validate and is likely to be flakey on some platforms. Browsers have two modes - standards and quirks mode. They decide on which one to use by the DOCTYPE. If you don’t declare one then quirks mode will be used rendering your lovely compliant code using methods for non-compliant code. Declare a DOCTYPE and your code will be rendered in the correct mode. You can choose to use HTML or XHTML but make sure you choose the right DOCTYPE from here.
Test, test, test ¶
As you code it is important to test as often as possible. Check your pages in the browsers and platforms that we defined in Part 1. You will soon realise that different browsers interpret things very differently. This can be painful to start with but after a while you will learn the inconsistencies and code defensively.
Divide you design up into chunks and test at regular intervals. This might be the header, main body and footer for example.
Validate your code at the W3C Markup Validator and the W3C CSS Validator. Not only will this help to bulletproof your code, you will learn how to tighten up your code through errors and warnings.
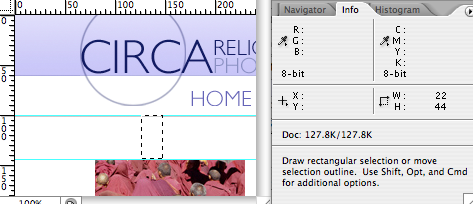
If you are coding to a fixed width I recommend taking screenshots and checking widths and layouts in Photoshop. It is often quite difficult to see by eye where layouts have gone wrong. By using Rulers (Mac: Apple + R, Windows: CTRL + R) and the Marquee tool in Photoshop you can make sure you are pixel perfect.

As you learn get to know the specs ¶
OK this is the vaguely scarey bit. XHTML and CSS both have Specifications as defined by the W3C. Getting to know these and associated documents is a great way to improve your code. Yes these documents are lengthy and quite dull but if you want to learn XHTML and CSS properly you will need familiarise yourself with the following documents:
They don’t cost anything so why not buy yourself something nice with the money you have saved?
Overcoming browser hell ¶
Although things are getting much better is a fact of life that at some point you will pull your hair out over a problem. Luckily for you there is a support group who has been through this hell before. You may well find the answer to your problem by simply typing it into Google. If that does not solve your problem then there are multiple email lists for CSS in particluar. CSS-Discuss is particularly good. Otherwise asking friends and colleagues is a good way to solve problems. If none of those work you are quite at liberty to throw your computer out of the window.
Tags
Can you help make this article better? You can edit it here and send me a pull request.
See Also
-
Writing good XHTML and CSS Part 1
In two articles I’m going to outline my opinion on what you need to understand and write high quality XTHML and CSS. The articles will focus on producing code that stands up to the rigors of the web and future proofs code. The articles are aimed at coders starting out and looking to get to grips with writing professional front end code. Of course if you don’t agree with something the comments box is there for you to add your opinion. In part 1 I’m going to look at what you need to get off the ground. -
CSS Font Size not inherited in IE tables
I recently came across a problem that I couldn't find a solution to. In IE6, IE5.5 and IE5 text within tables was not inheriting the font declarations from my CSS. I declared the font size on the body tag and for all other elements it works fine: -
Goodbye Internet Explorer Hacks (well maybe)
I had to do a template today and I took the opportunity to code using no hacks. With the impending launch of Internet Explorer 7 there are going to be many sites that won't render properly because of existing Internet Explorer hacks.