Using Flickr to help users with Intellectual Disabilities
I'm currently taking part in a study at the University of East London looking at making the web more accessible to users with Intellectual Disabilities. Along with Lisa Haskel I'm looking at ways to use image library APIs to help improve accessibility for ID users.
Background ¶
Inclusive New Media Design is a research project which aims to identify the best ways to encourage web designers and developers to build websites accessible to people with Intellectual Disabilities. In a hugely interesting first session I heard Simon Evans talk on the whole question of defining intellectual disabilities and how ID users use and interpret the web. I must confess it was not something I knew a great deal about but Simon holds a wealth of knowledge in this area and was very good at communicating it.
During the first session we looked a few of the sites available to ID users and how symbols form a key part of being able to use and interpet the web. A few of the providers include:
You can see how symbols are used at Symbol World. The idea is that words are associated with symbols making them easier to understand for ID users. Symbols are not free though - they come with a commercial license making it difficult to create parsers, bookmarks or browser extensions without paying a huge fee.
An Idea ¶
During the workshop Lisa Haskel mentioned she had created a script to pull images from Yahoo’s image API to show images for words. Could this be a viable alternative for symbols or could a simliar technique be used to convert pages into ID friendly symbol based pages? For now it seems licensing makes the symbol approach a non-starter but it certainly is possible to call an API for words and get images back.
A very alpha implementation ¶
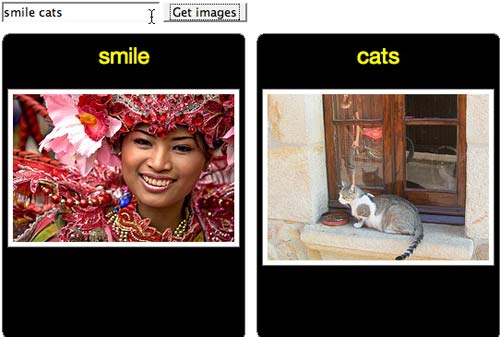
In the spirit of releasing early and often here’s an alpha release of the idea. The script sends an AJAX call to Flickr’s API and gets a response for each of the words in the sting submitted. This is then written to the page via some DOM scripting. Nothing amazing at this stage but it is more about the idea.
You can see the example here (Firefox only at the moment) and download the source code here. It is released under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported License so feel free to build on it if you wish.

At this stage it would seem to work very well for nouns but not so well for other words.
To do ¶
In terms of a feature list I can see the following being useful:
- Checking against a list of stop words and serving images based on those words. E.g. Me could show an image of the user
- Splicing the API call with another data source. This may be an RSS feed of news items so ID users can read the news
- Provide some local caching so the more it is used the more a local dataset if built
- Providing some way of rating images returned if that is appropriate
- Creating a bookmark or automated plugin so that ID user do not have to invoke the script
I’m not sure all of these ideas are in line with licensing but we’ll have to see. Hopefully a few more ideas will come out of the next workshop and from ID users there too.
Ideas? ¶
What do you think? Is this a total non-starter or is this worth persuing?
Tags
Can you help make this article better? You can edit it here and send me a pull request.
See Also
-
Updating content using unobtrusive ajax
Pulling in content from external providers can cause page load times to increase dramatically. Using unobtrusive ajax and caching you can keep content up to date for everyone (including those with javascript turned off) whilst minimising the impact on page load times. -
Book Review : Beginning Javascript - Christian Heilmann
Christian Heilmann's book is a great grounding for exploring Javascript further. It covers best practice techniques and solutions to real world problems. -
Learning Javascript - Altering Content
Using unobtrusive Javascript you can simply change content and styles on your page without returning to the server. Done right you can also keep it accessible and maintainable.