Creating a comment icon in Illustrator
A short tutorial on creating a vector-based comment icon in Illustrator. The tutorial includes a downloadable illustrator file to work through the example with.
What we want to achieve ¶
We are going to create a simple comment icon that can be use on a website or CMS. We’ll use some simple illustrator techniques to achieve the effect.

Creating the shape ¶
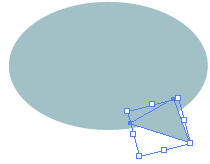
First we want to create the shape. So choose the Elipse Tool (shortcut L). Draw a simple oval on the canvas. Simple enough. Now we need to make it look like a speech bubble so select the pen tool and draw a small triangle in the bottom right hand corner of the canvas. You should end up with something like this.

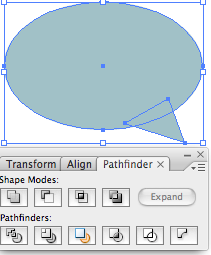
Now we want to join the oval and the triangle together. To do this we will use the pathfinder tool. Go to Window > Pathfinder to bring up the menu. Then use the Selection Tool (shortcut V) to ensure both the Elipse and Triangle are selected. Then click the Merge icon which is the third from the left at the bottom. This merges the shapes.

Building out some detail ¶
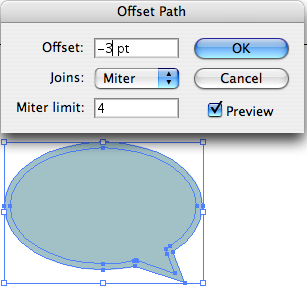
Now we want to add some detail. To create a simple border we use Offset Path. You will find this at Object > Offset Path. Select an offset of -3 or whatever looks good and you will see that the object has been duplicated inside the original one.

Then give the new shape a gradient fill. Get the gradient menu up and create the gradient you want. Then fill the new shape. Select Linear for the type and then choose the angle of your gradient.
Give the outer shape a stroke and finally give the bubble a highlight by drawing another elipse and filling it with a lighter gradient. Flip to the transparency menu (next to the Gradient menu). Choose the screen option for your highlight. And that’s it.

For added effect you might like to add a pencil or pen in or whatever you need to denote your user actions.

Why not download the illustrator file and work through the example yourself?
Tags
Can you help make this article better? You can edit it here and send me a pull request.
See Also
-
Drawing symmetrical shapes in Illustrator
Drawing symmetrical shapes in illustrator can be a little bit tricky but once mastered it is a technique you can use over and over again. -
Pattern Swatches in Illustrator
Pattern Swatches are a hidden gem in illustrator. You can use them to quickly fill shapes with patterns and illustrations. Here's a short tutorial using a t-shirt design. -
Creating custom shapes in Photoshop
A less well known feature of Photoshop is that you can create custom vector shapes and use them throughout your designs. Here's an of examples of how to do it.