Using tessellation in CSS
Tessellation has been used for many years in wallpaper and other design environments where a large space of indeterminate size needs to be covered. Using CSS similar techniques can be used to deliver designs that look good and stretch to the width of the screen.
What is tessellation? ¶
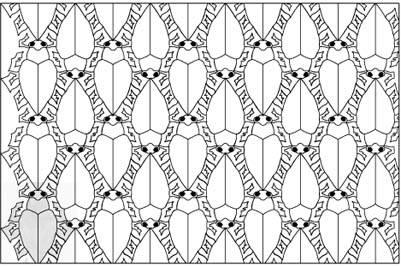
Tessellation is where shapes fit together with no overlaps or gaps. The shapes are designed so that they can continue forever if required. The artist Esher used tessellation to create mind-bending work. Look at the tessellation of bugs beetles below for example where the shapes interlock.

Tessellation is used extensively in wallpaper design too. Look at this example by William Morris. Note how the pattern repeats itself over and over again.

Why is this useful for the web? ¶
One of the main drivers of tessellation is that it allows designers to cover spaces of indeterminate size. This can obviously be very useful for the web. Screen widths and dimensions are very different depending on the platform that user is browsing on. A mobile phone for example is tiny compared to a 24 inch monitor.
How do it do it? ¶
Adding backgrounds to your site is simple. On the body you add this:
body {
background: url(/path/to/your/image/image.gif) repeat;
}
This repeats the image accross the body of your site. So if you have designed something to tessellate it will repeat correctly across the screen. Exactly how Esher and Morris used it.
W3C Schools has an excellent series of tutorials on using background images in CSS.
Show me an example ¶
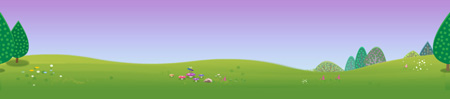
One of my favorite usages of this technique at the moment is on iGoogle in the Seasonal Scape theme. They use this image to repeat over and over.

This means that however big the screen the user sees a coherent landscape. In fact it is so good you barely notice.
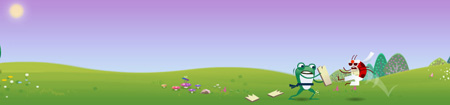
Then another image is positioned on top in the middle to show the two characters doing whatever they do at that time of day.

It is a very clever implementation both creatively and technically and one that has its roots in tessellation. It works very well for screens of all dimensions and shows how fluid designs can use tessellation to great effect.
Tags
Can you help make this article better? You can edit it here and send me a pull request.
See Also
-
Managing colour schemes in CSS
Managing colour schemes in CSS can be difficult. With a bit of PHP you can take control of colour schemes in your stylesheets. -
Wallpaper for websites
Here's a quick look about how you can give your site some wallpaper. Whilst you are moving the furniture around there is also some traditional wallpaper design for inspiration. -
Pattern Swatches in Illustrator
Pattern Swatches are a hidden gem in illustrator. You can use them to quickly fill shapes with patterns and illustrations. Here's a short tutorial using a t-shirt design.