CSS3 Tour - RGBa Colour Values
RGBa adds the alpha channel to colour declarations in CSS3. This is great news for designers who are now able to declare an alpha channel percentage on individual elements.
Not interested in the explanation? Go straight to the demonstration.
Why not opacity? ¶
Opacity is well supported by all of the major browsers, albeit with differing syntax.
/* IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
/* IE5 - 7 */
filter: alpha(opacity=50);
/* Everyone else */
opacity: 0.5;
So what’s wrong with that I hear you cry? The problem is that if you set opacity on an element it means that the opacity will also be set on all the children of that element. So it is difficult to control opacity with fine detail. You either have it all, none or have to fix it with JavaScript.
RGBa to the rescue ¶
RGBA color values from the CSS Color Module Level 3 allows interface designers to set an alpha channel for individual elements.
RGB values are specified using three 8 bit unsigned integers (0 - 255) and specify values for Red, Green and Blue. The addition of an alpha channel is not another colour channel - it just specifies transparency along with the colour information that the other three channels provide.
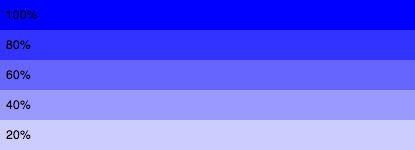
So we can make this

Using the following HTML
<ul>
<li class="hundred">100%</li>
<li class="eighty">80%</li>
<li class="sixty">60%</li>
<li class="forty">40%</li>
<li class="twenty">20%</li>
</ul>
And CSS
ul {
list-style: none;
}
ul li {
padding: 0.5em;
}
ul li.hundred {
background: rgba(0, 0, 255, 1);
}
ul li.eighty {
background: rgba(0, 0, 255, 0.8);
}
ul li.sixty {
background: rgba(0, 0, 255, 0.6);
}
ul li.forty {
background: rgba(0, 0, 255, 0.4);
}
ul li.twenty {
background: rgba(0, 0, 255, 0.2);
}
Furthermore anything that is underneath the list items will show through with varying strength depending on the alpha channel of the list item.
A note on syntax ¶
CSS 2.1 developers will be used to using Hex colours (e.g. #ccc) which in my experience is the most widely used colour declaration. CSS2.1 supports RGB color declarations though:
/* Hex value */
#yourid {
color: #46d5de;
}
/* The same as a RGB colour declaration */
#yourid {
color: rgb(70, 213, 222);
}
CSS3 RGBa colour values add the alpha channel with a slight amend to the syntax:
#yourid {
color: rgba(70, 213, 222, 0.5);
}
Note that these ‘color:rgb’ and ‘color:rgba’ are treated separately by browsers.
Browser support ¶
RGBa colour values work for current Webkit and Gecko browsers. They are not supported in Internet Explorer or Opera. As Chris Coyer notes in his excellent article on RGBa you can use a standard RGB colour value to specify a fall back for these browsers.
div {
background: rgb(200, 54, 54); /* The Fallback */
background: rgba(200, 54, 54, 0.5);
}
Another example of Progressive Enhancement.
Demo ¶
You can see the effects that are available in the demo, or grab the source from Github.
Tags
Can you help make this article better? You can edit it here and send me a pull request.
See Also
-
CSS3 Tour: border-radius
Border-radius allows you to create rounded corners with just CSS without the need for graphics or JavaScript. If you are not using it yet here's an explanation. -
Overlapping tabbed navigation in CSS
A tutorial showing how overlapping tabbed navigation is possible in CSS and can be cross-browser compatible, accessible and javascript free. -
Page zoom and CSS typography
With most browsers now using Page Zoom rather than just enlarging text is this the end of the road for em based typography?